¡Haz clic en " Ordinario y Poético " arriba y sigue mi cuenta oficial!
Establecido como " estrella ", ¡los artículos técnicos de alta calidad se publicarán lo antes posible!
Un IDE práctico puede mejorar en gran medida la eficiencia y la felicidad de los desarrolladores.
El rápido desarrollo de VS Code en los últimos dos años ha hecho que capte una gran cantidad de usuarios leales.
En este artículo, presentaremos de manera integral cómo configurar un Código VS refrescante a partir de extensiones, temas, íconos, etc.
1. Temas
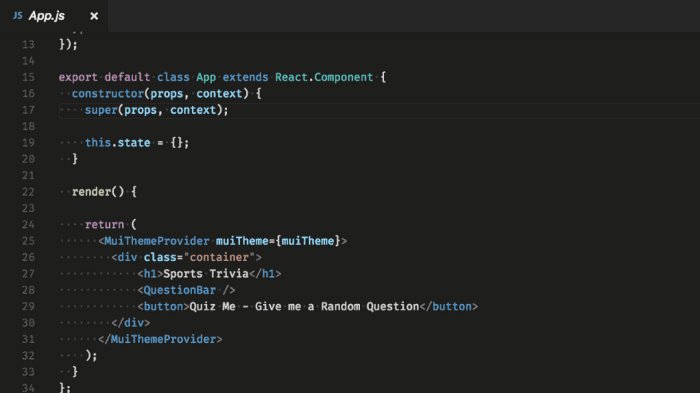
One-dark-pro

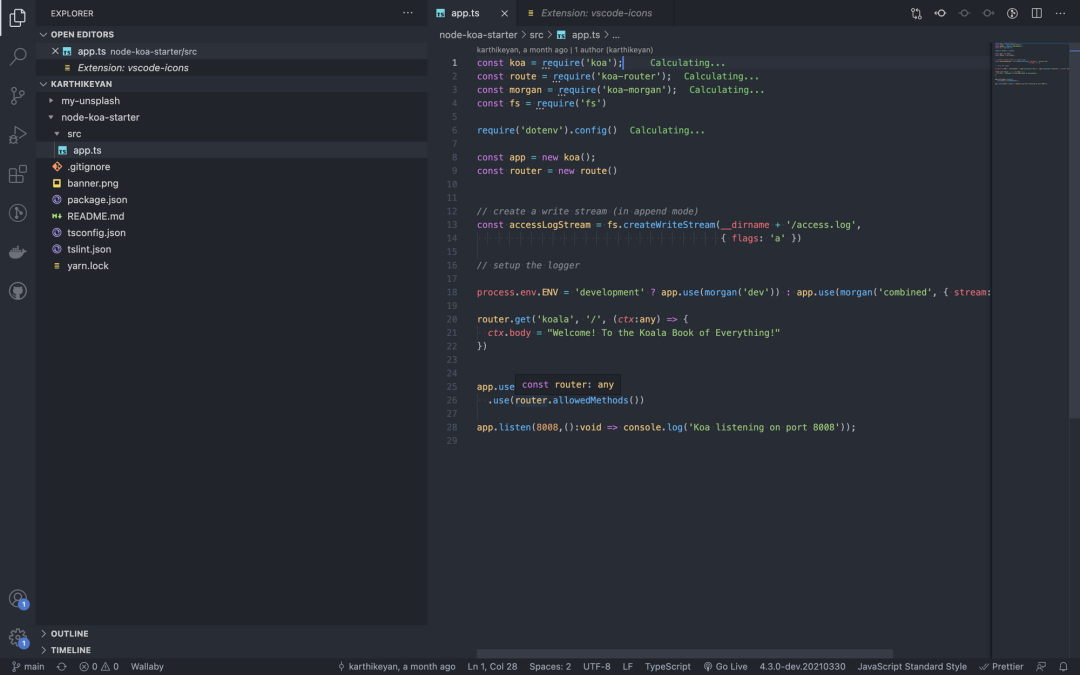
Actualmente estoy usando One-dark-pro, que es un tema creado por Atom para VS Code, que ha sido adoptado por muchos IDE convencionales y es muy popular.
Además, Bio Dark, Github, Cobalt 2, Cyberpunk también son muy recomendables.
2. Iconos
monokai pro

Los íconos de archivo mejoran la apariencia del editor de VS Code. Nos puede ayudar a distinguir diferentes archivos y carpetas mediante iconos.
Actualmente estoy usando el ícono monokai pro que es parte del tema monokai pro.
3. Expansión
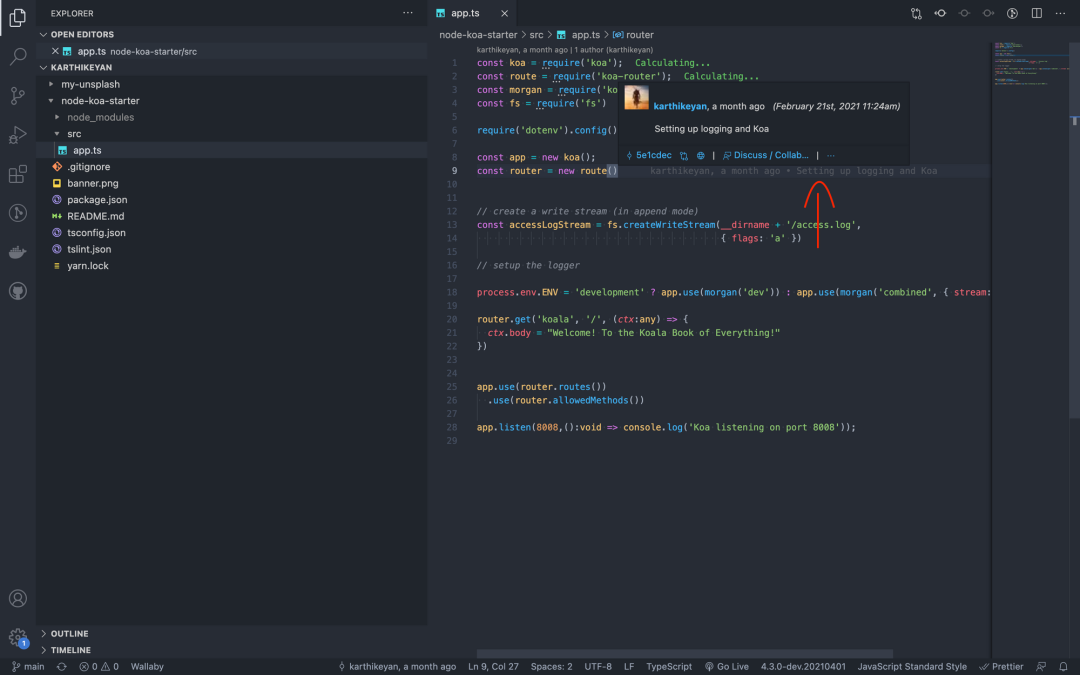
Gitlens

Es difícil pasar por alto git durante el desarrollo de varias personas, que es una herramienta de administración de versiones muy utilizada en el proceso de desarrollo.
Extensión de Gitlens le permite ver quién? ¿Por qué? ¿Y cuando? ¿Qué código se cambió?
Sincronización de ajustes
Si no desea instalar extensiones repetidamente y configurar VS Code al cambiar de máquina, entonces esta extensión es para usted.
Con esta extensión, puede sincronizar sus configuraciones, temas y accesos directos. Si cambia de dispositivo, puede sincronizar fácilmente estas configuraciones con el nuevo dispositivo sin perder tiempo.
más bonita
Prettier es una herramienta de formato de código que hace que su código tenga un estilo consistente y hermoso al analizarlo y formatearlo con sus propias reglas.
Establezca el valor de la propiedad editor.formatOnSave en "true" o agregue esta propiedad a su archivo settings.json para que el formato del código se produzca al guardar.
Vuln Cost - Escáner de seguridad
Esta extensión puede encontrar agujeros de seguridad en paquetes de código abierto. Da retroalimentación en el código, como cuántas vulnerabilidades contiene el paquete que está importando.
Si el escáner encuentra vulnerabilidades conocidas, recomendará correcciones para esas vulnerabilidades.
Esto le ayuda a mantener su código seguro.
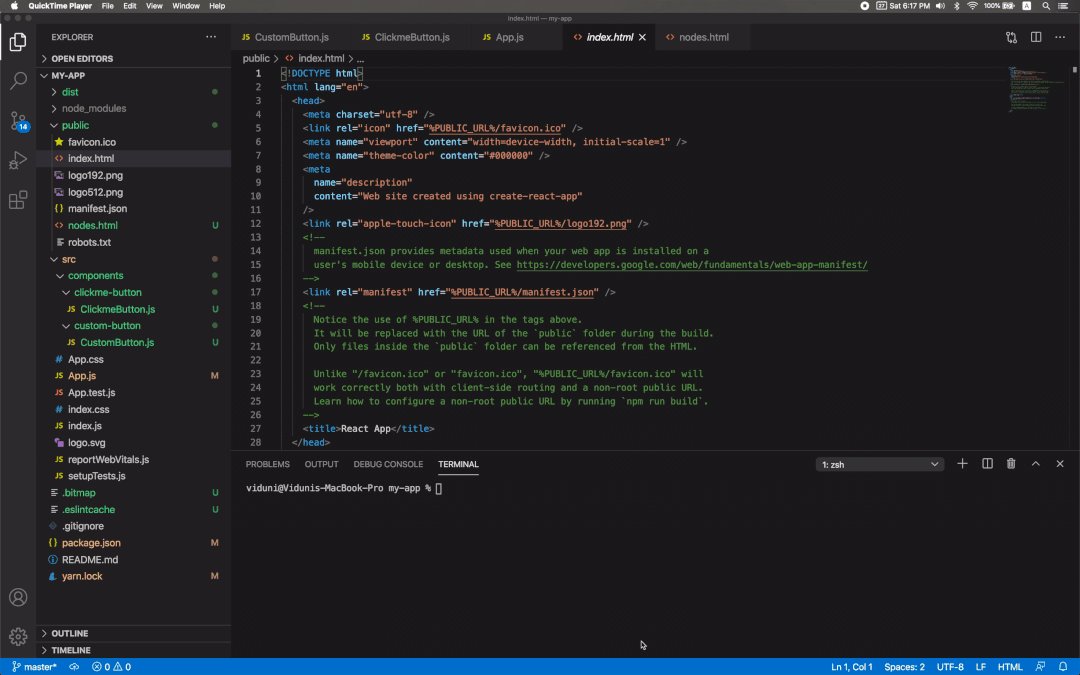
Sangría-Rainbow
Esta extensión colorea la sección sangrada delante del texto, alternando cuatro colores diferentes en cada paso.
Por lo tanto, se puede mejorar la legibilidad y la claridad del código.
4. Atajos
Las teclas de acceso directo se utilizan a menudo en el proceso de codificación y pueden mejorar en gran medida la eficiencia. Aquí hay algunas teclas de acceso directo muy útiles en VS Code.
Abrir y cerrar la barra lateral

-
Mac — Comando + B -
Ventanas - Ctrl + B -
Ubuntu: Ctrl + B
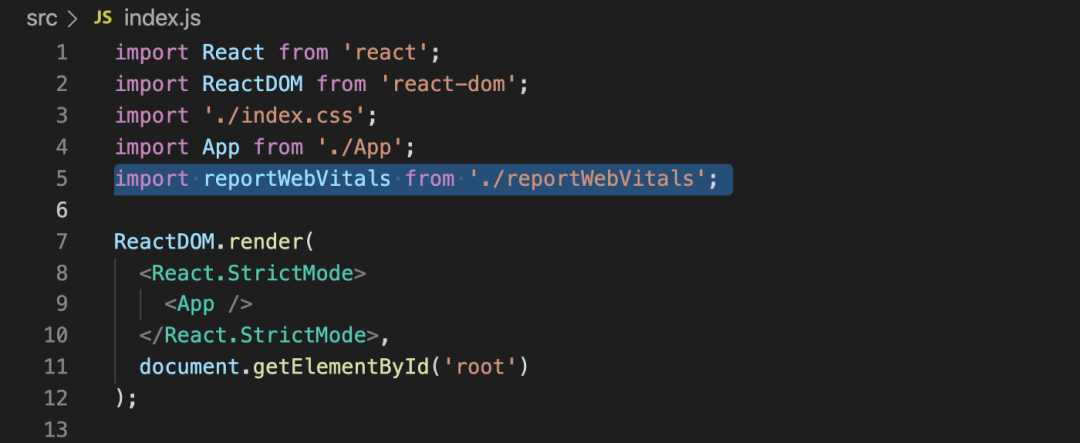
elegir palabra

-
Mac — Comando + D -
Ventanas: Ctrl + D -
Ubuntu: Ctrl + D
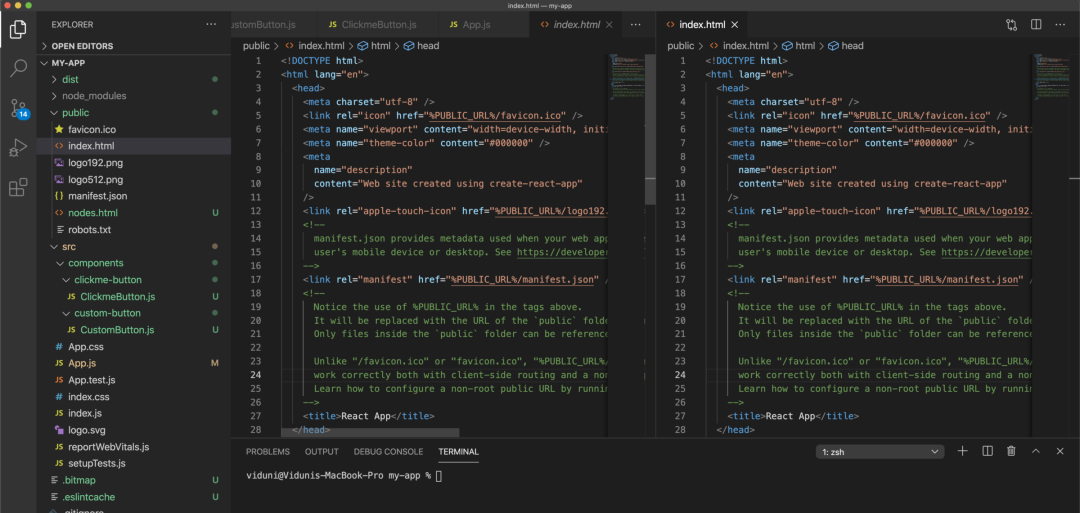
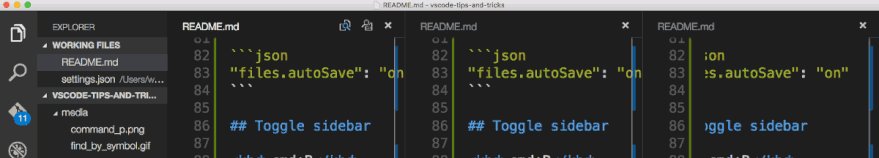
editor dividido

-
Mac — Comando + \ o 2,3,4 -
Windows - Mayús + Alt + \ o 2,3,4 -
Ubuntu: Mayús + Alt + \ o 2,3,4
plegado de código
doblar
-
Windows/Ubuntu: Ctrl + Mayús + [ -
Mac — Comando+Opción+[
expandir
-
Windows/Ubuntu: Ctrl + Mayús +] -
Mac — Comando+Opción+]
Copiar a la línea anterior/siguiente
-
Mac: Mayús + Opción + Arriba/Abajo -
Windows - Mayús + Alt + Arriba/Abajo -
Ubuntu - Ctrl + Shift + Alt + Arriba/Abajo
formato de código
-
Windows - Mayús + Alt + F -
Mac: Mayús + Opción + F -
Ubuntu: Ctrl + Mayús + I
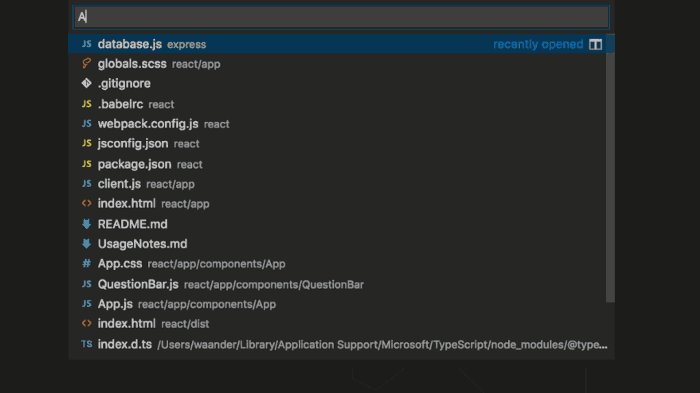
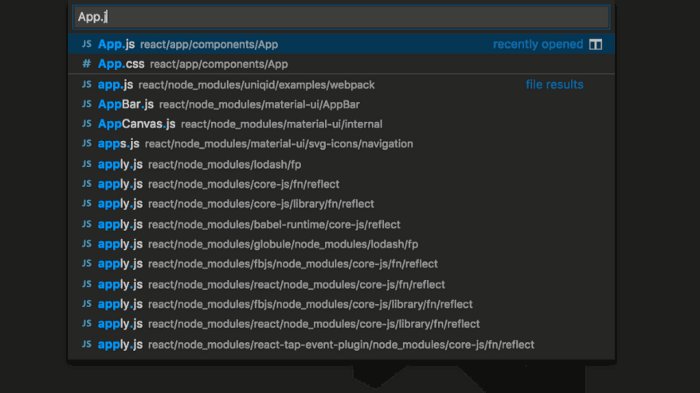
Abre archivos rápidamente

-
Mac — Comando + P -
Windows/Ubuntu - Ctrl + P
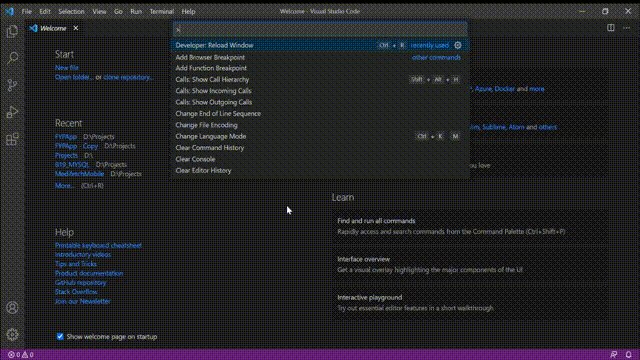
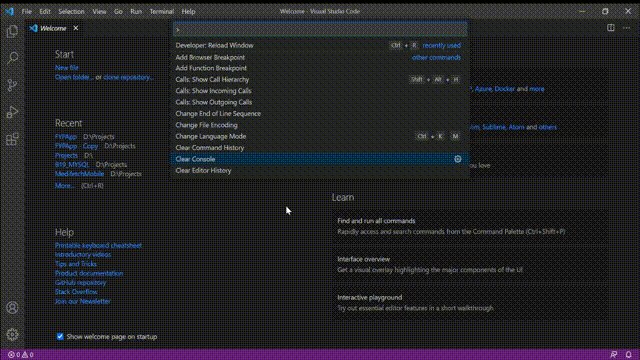
panel de control de comando

-
Windows/Ubuntu: Ctrl + Mayús + P -
Mac: Comando + Mayús + P
cambiar de pestaña

-
Mac: Comando+1, Comando+2, Comando+3 -
Windows/Ubuntu: Ctrl+1, Ctrl+2, Ctrl+3
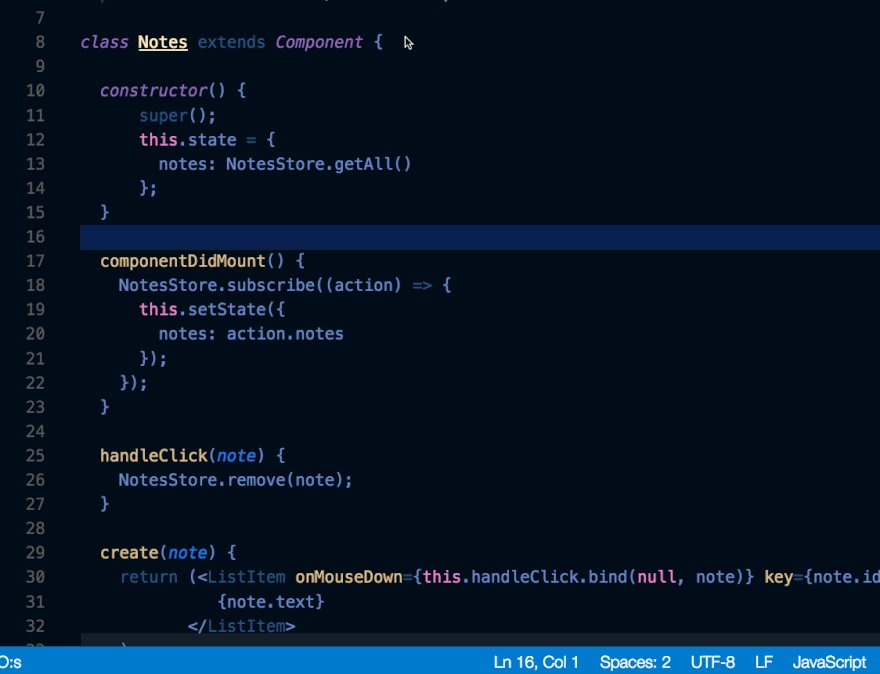
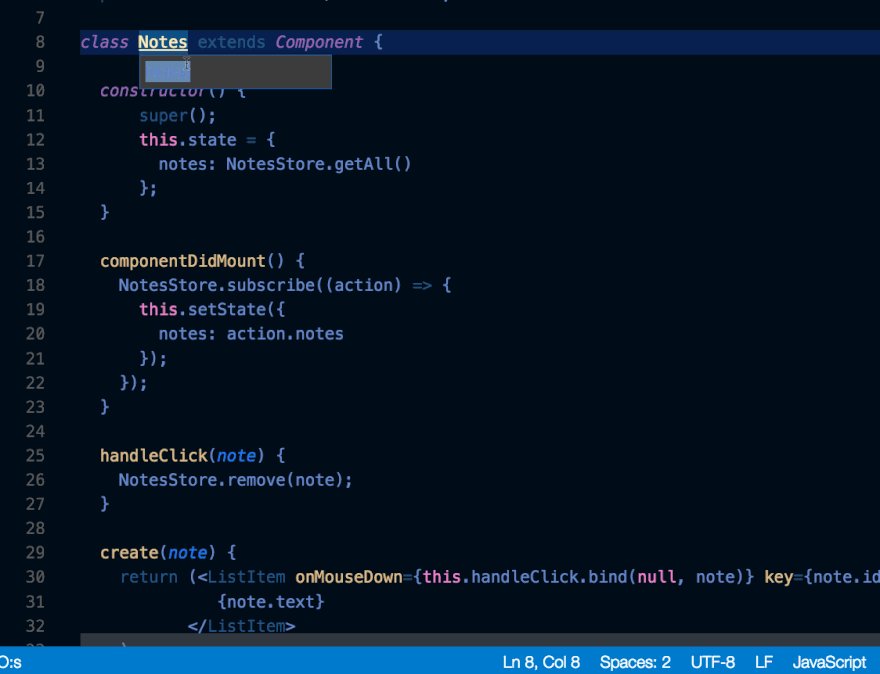
seleccione la línea actual

-
Mac — Comando + L -
Windows/Ubuntu - Ctrl + L
borrar fila
-
Mac: Comando + Mayús + K -
Windows/Ubuntu: Ctrl + Mayús + K
mover fila
-
Mac: Opción + flecha arriba/abajo -
Windows/Ubuntu: Alt + flecha arriba/abajo
Buscar palabra/frase
Si necesita encontrar desde el archivo actual
-
Mac — Comando + F -
Windows/Ubuntu - Ctrl + F
Si necesita encontrar de todo el proyecto
-
Mac: Comando+Mayús+F -
Windows/Ubuntu: Ctrl+Shidt+F
Ver definición
-
Mac — Opción + F12 -
Windows/Ubuntu - Alt + F12
Rebautizar

-
Mac/Windows/Ubuntu — F2
Selección de múltiples cursores

-
Mac — Opción + Clic -
Windows/Ubuntu - Alt + Clic
fila duplicada
-
Mac: Comando + Mayús + D -
Windows/Ubuntu: Ctrl + Mayús + D
5. Conclusión
Como se dijo al principio, VS Code es uno de los editores de código más utilizados entre los desarrolladores y tiene algunas características sorprendentes para ayudar a los desarrolladores a codificar más rápido.
Este artículo presenta un resumen de mi uso de VS Code en varios aspectos, con la esperanza de ayudar a los estudiantes que están interesados en VS Code pero que aún no lo conocen.
Beneficios del lector
Recientemente, dediqué medio mes a organizar un tutorial introductorio de visión artificial teórico + práctico, que puede ser uno de los mejores tutoriales de CV que hayas visto. Creado exclusivamente, completamente gratis, los estudiantes que lo necesiten pueden escanear el código para agregar mi WeChat personal, enviar " CV " para obtenerlo ~
Además, comente " ingrese al grupo ", ¡también puede invitarlo a unirse al grupo de intercambio técnico donde se reúnen los grandes!

Maravillosa recomendación
¡Ha nacido otra herramienta irritante!
¡La velocidad se ha disparado 94 veces y Python está a punto de despegar!